NCL-python 實作1 - XY plot (上篇)
本節開始透過Ngl,這款NCL對接python的套件實作,同樣參考 https://www.pyngl.ucar.edu/Tutorial/
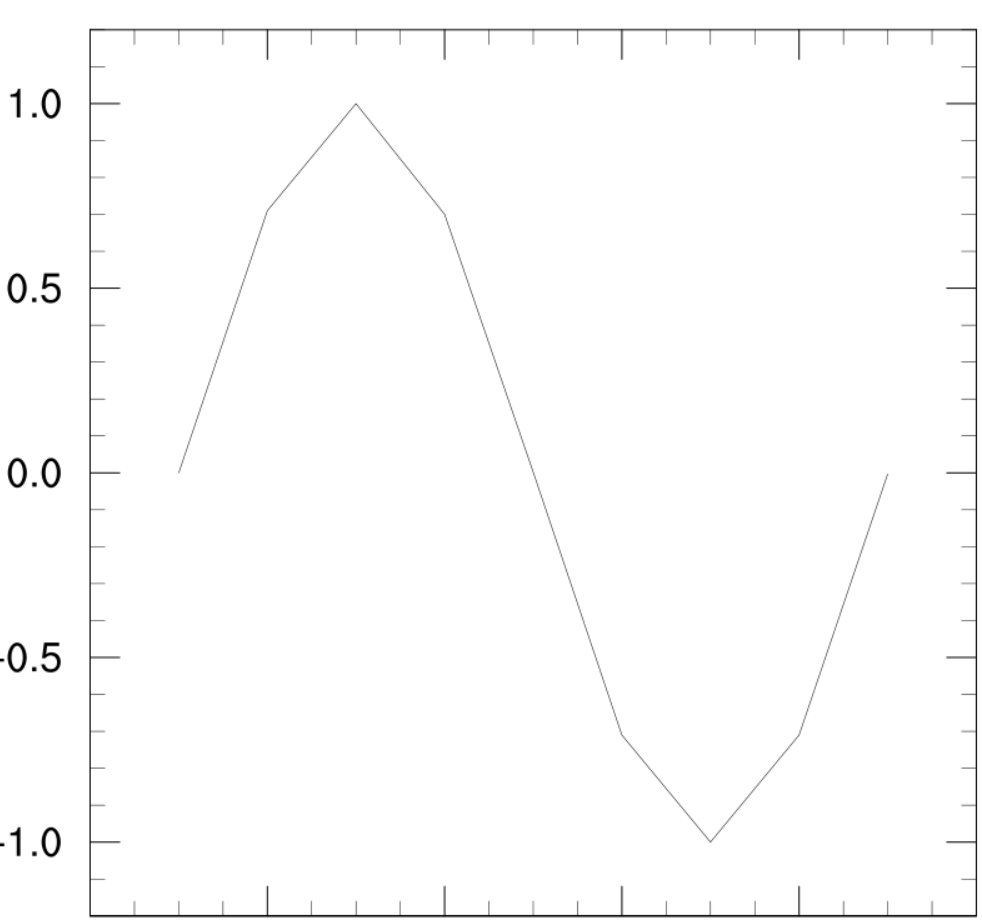
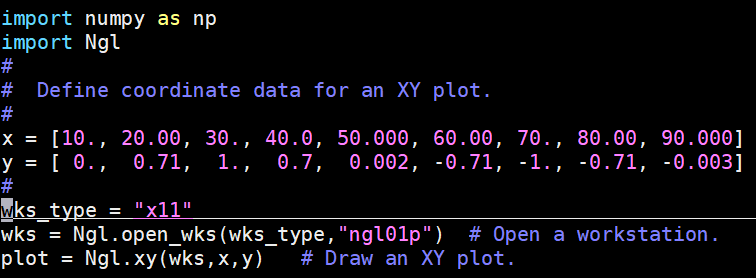
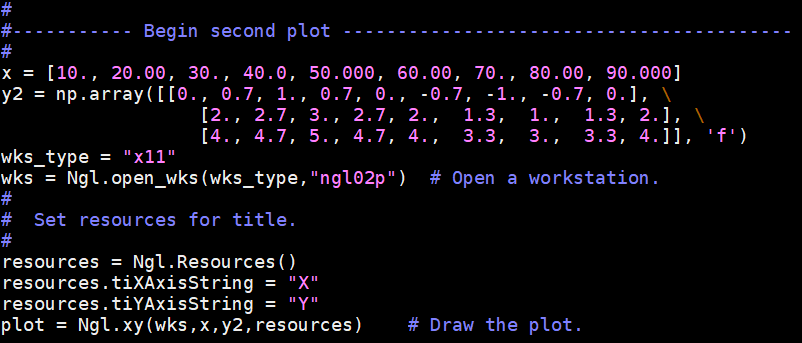
第一個實作是簡單的二維平面繪圖,結果與代碼如下:


重點說明 - 圖形輸出位置控制:
Ngl.open_wks("圖形輸出位置","文件名稱")
使用PyNgl輸出圖形時,必須定義繪製圖形的位置,控制這個選項的動作被稱為"工作站(workstation)",因此第一步是打開工作站,即"open_wks"。圖形輸出位置有"x11","ps","pdf"。
重點說明 - XY繪圖控制:
Ngl.xy("工作站",變數1,變數2)
"Ngl.xy()" 創建並繪製XY平面圖,並返回其值,如本釋例中的"plot",但一般情況下不用設置返回值。
函數中的第一個變數為工作站,即一開始設定的的圖形繪製位置。
接下來的二個變數為要繪製的變量,在一維矩陣中,可以使用python list或是Numpy array,但高維情況下,必須使用 Numpy array
。
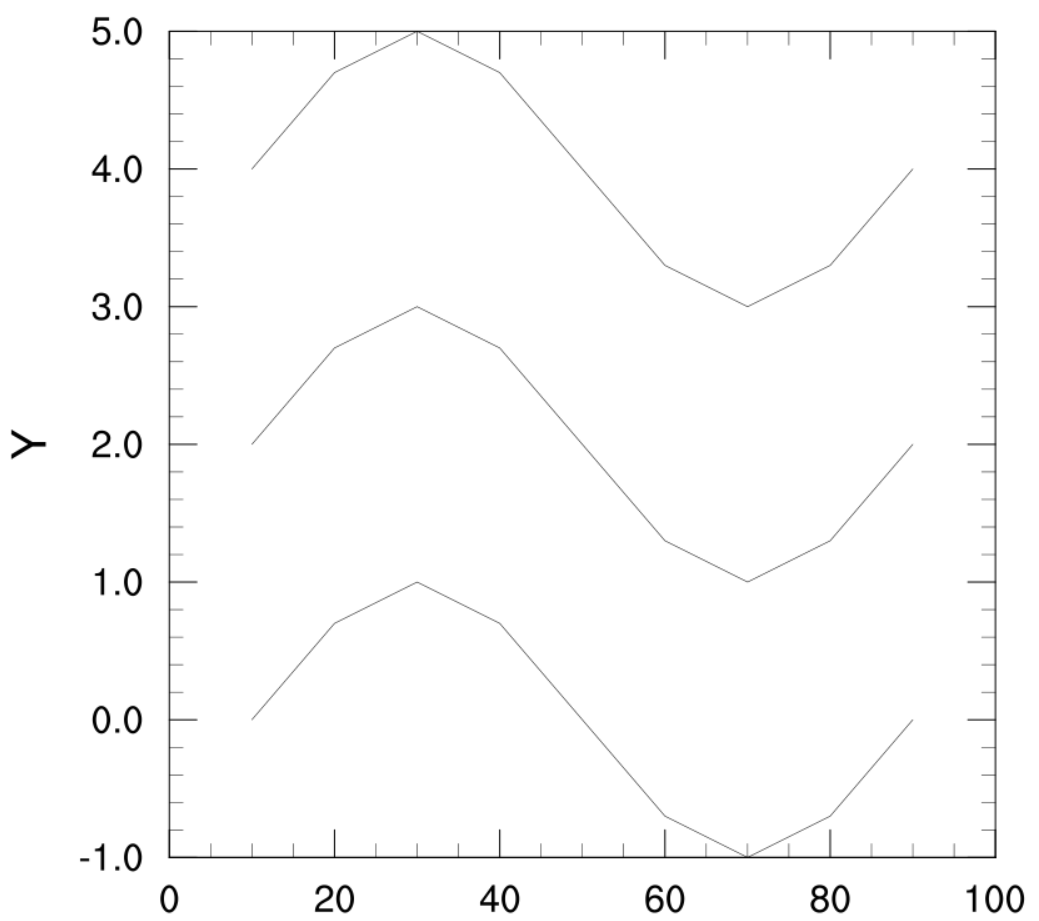
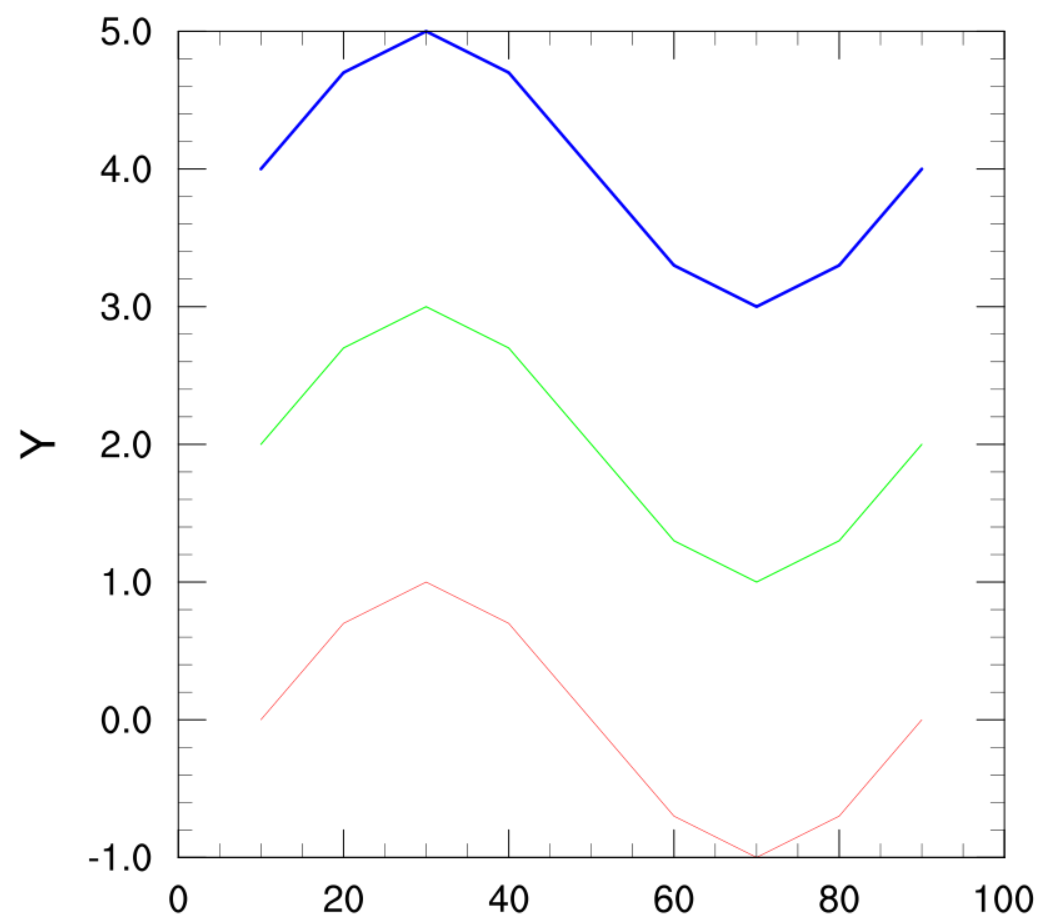
接下來進行第二個實作,結果如下:


上文已經提過,高維度的資料必須透過Numpy來處理,因此此處的陣列是透過"np.array"來創建資料。
重點說明 - 資源控制:
接下來則是資源控制的介紹,這裡的資源控制包含了所有"美化"圖形的操作都在資源控制裡面:
Ngl.Resources()
透過 "Ngl.Resources()",我們可以有數百種參數改變圖形的外觀,這裡只介紹幾種基本常用的設置指令。
重點說明 - labels for X Y軸:
tiXAxisString
tiYAxisString
欲添加X Y 軸的標籤文字,可透過上述指令來完成,即 "TItle for X & Y Axis string" 的縮寫。
請記得,python是物件導向語言,所有引入的指令都會透過物件導向方式來完成,例如一開始已經將"Ngl.resources()" 傳遞到 "resource" 這個變數,因此接下來要使用"Ngl.resources()"的指令或是動作,皆會透過 "resource"這個新變數來操作,而下標 " . "則是引入動作的意思。
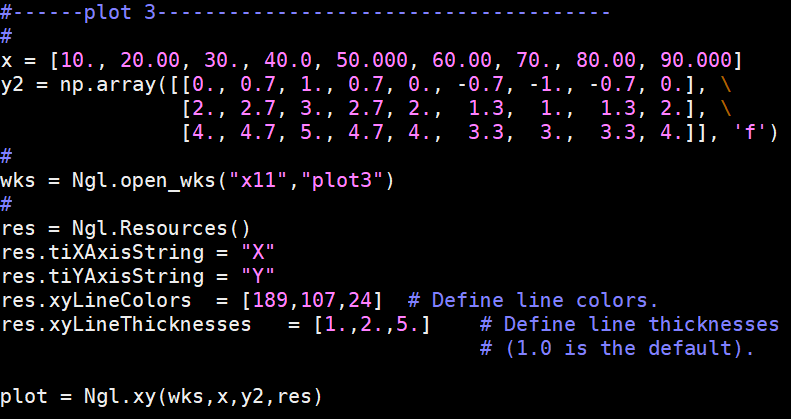
來看一下實作3的結果:


這裡主要進行了線條粗細與顏色的控制,說明如下。
重點說明 - 線條顏色控制:
xyLineColors
xyLineColors 主要進行了線條ㄉ的顏色控制,在上例中的程式碼可以看到,陣列中每一個值都賦予該線條一種顏色。
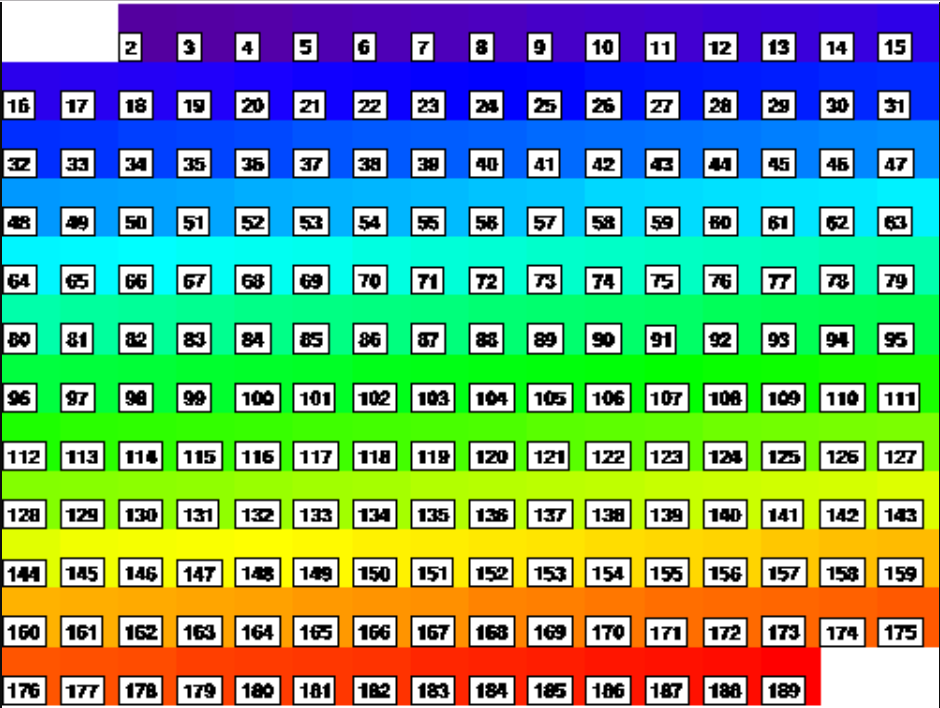
在此例中並沒有透過RGB的color table賦予顏色,而是使用PyNgl內建的顏色標籤,如下圖

還有另一種付值方法,如下:
resources.xyLineColors = ["red","green","blue"]
或是使用另一種指令,來統一所有顏色,如:
xyLineColor
重點說明 - 線條粗細控制:
xyLineThicknesses
同樣的,透過xyLineThicknesses後方給定的陣列,會對應到不同線條的粗細。默認值為1,因此2代表兩倍,3代表3倍,依此類推。
我們可以使用另一種寫法,來統一所有線條的粗細,如下。
xyLineThicknessF
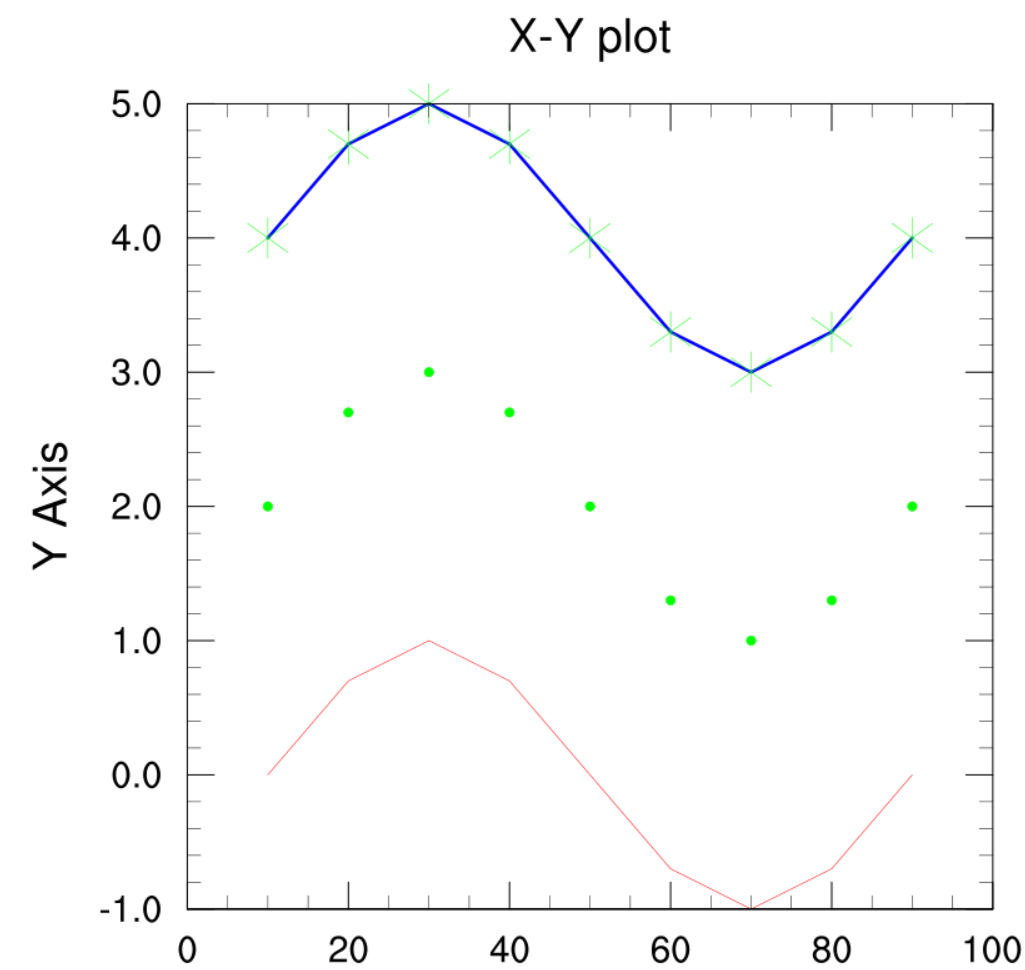
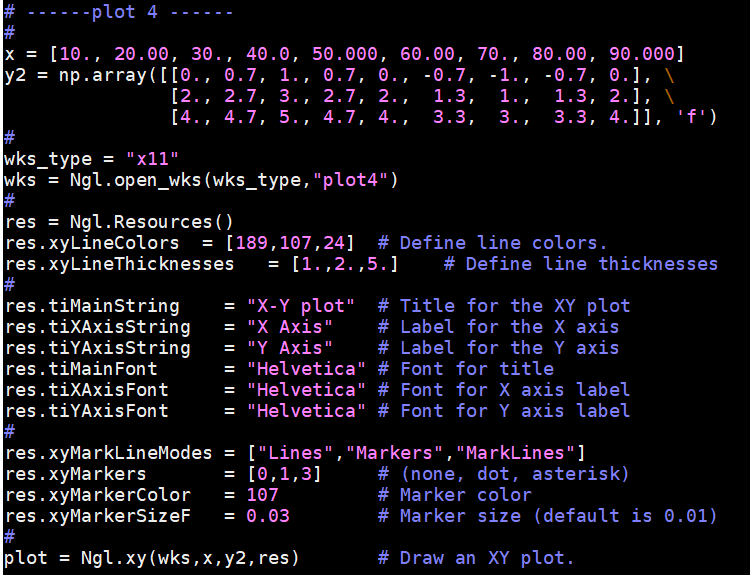
接下來看第4個實作,如下


這裡加上了標題、字型控制以及資料點的圖形標記。
重點說明 - "ti"控制群(字型):
resources.tiMainString = "X-Y plot" resources.tiXAxisString = "X Axis" resources.tiYAxisString = "Y Axis"
這三種資源放在一起,是因為都屬於"ti"的控制組。
resources.tiMainFont = "Helvetica" resources.tiXAxisFont = "Helvetica" resources.tiYAxisFont = "Helvetica"
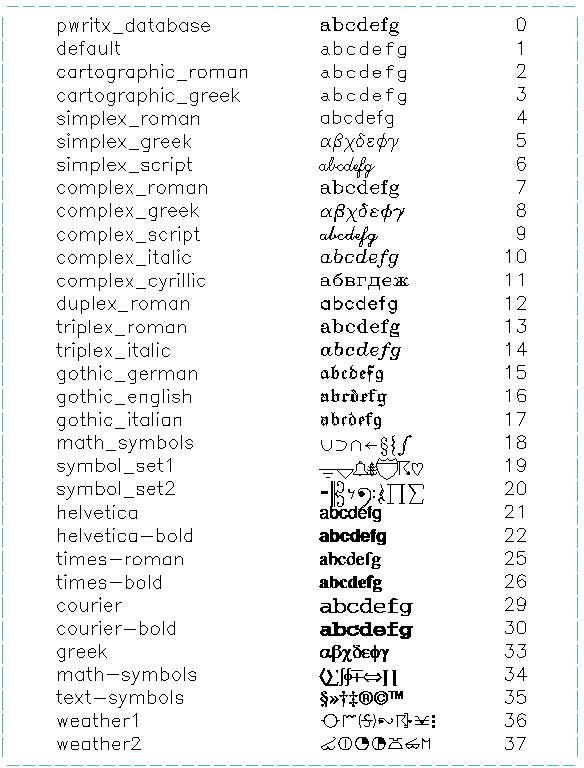
在"ti"控制中,可以進一步進行字型的控制,參考如下的字型表

字型控制中可以給定數字標籤或是直接打字型名稱,可以不區分大小寫。
重點說明 - "Mark"控制群:
resources.xyMarkLineModes = ["Lines","Markers","MarkLines"]
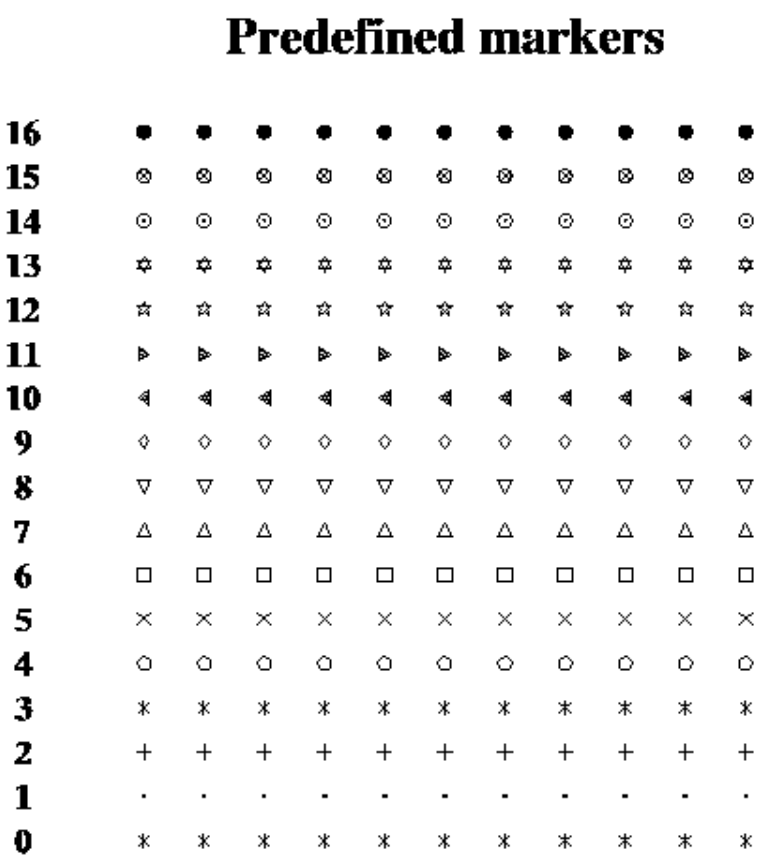
resources.xyMarkers = [0,1,3]
再默認情況下,都會是沒有mark的線條,上例中顯示了不同的繪製方案,分別是"Lines","Markers" & "MarkLines" ,由"xyMarkLineModes"進行控制。
"xyMarkers" 則是提供了樣式,樣式表如下: